How to Use Any Google Web Font on Leadpages
At Drip Email Templates we really believe in branding! Which is why we wanted to create a guide that would help you use your brand’s Google Web Font, that may not otherwise be available, on your Leadpages. After following this simple 5 step tutorial your Leadpages (and Drip Email Templates) will be styled with your brand’s font.
Step 1: Select Your Google Web Font
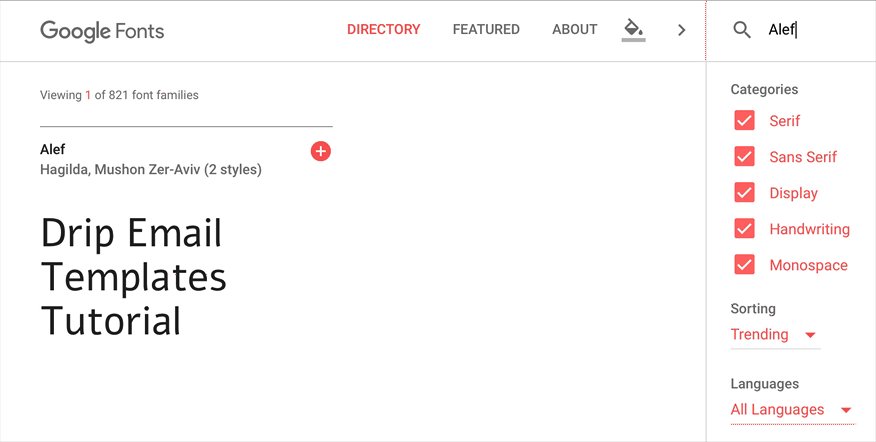
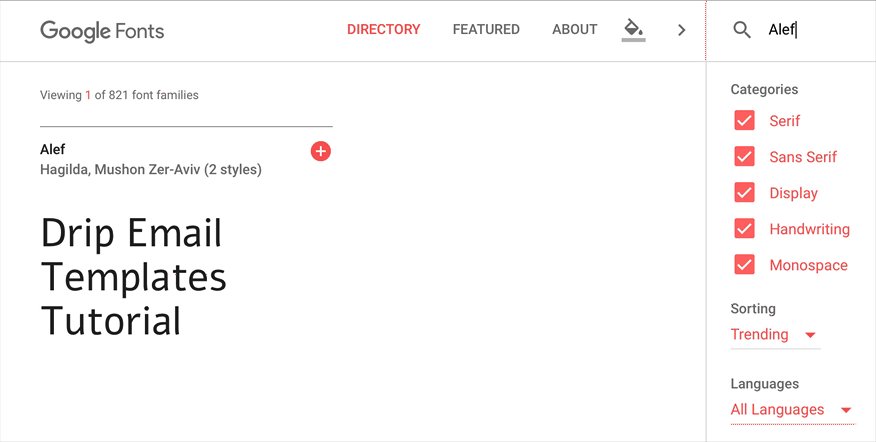
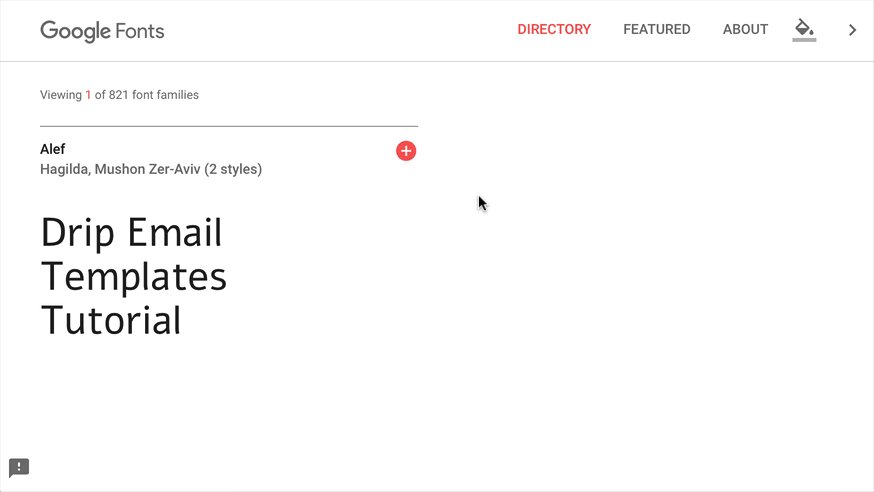
To select your Google Web Font head over to: https://fonts.google.com and select or search for your brand’s font. In the example below we picked the Google Web Font ‘Alef’.

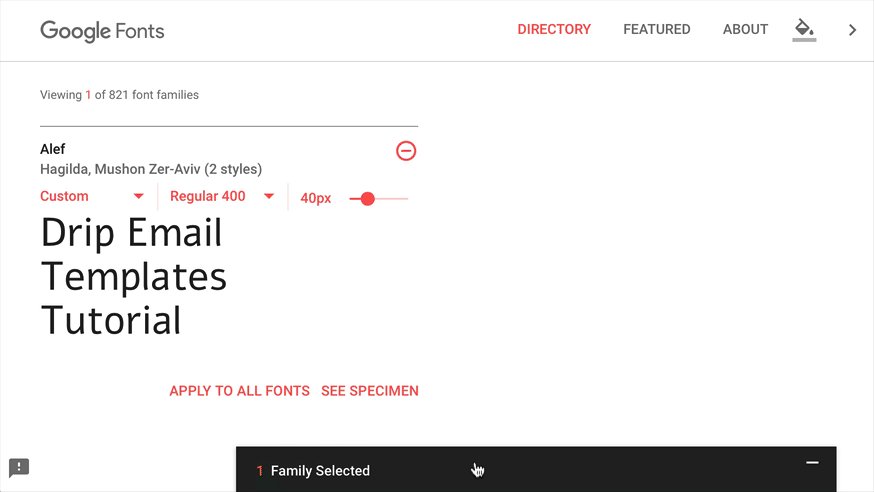
After you’ve found your brand’s web font you can optionally choose your font size and weight by hovering your curser over the font name. For this example we chose the defaults.
Step 2: Copy the font codes
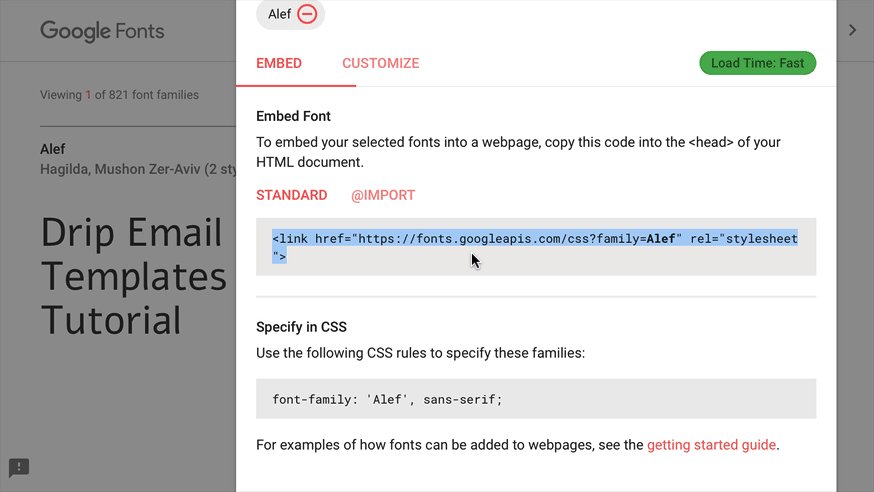
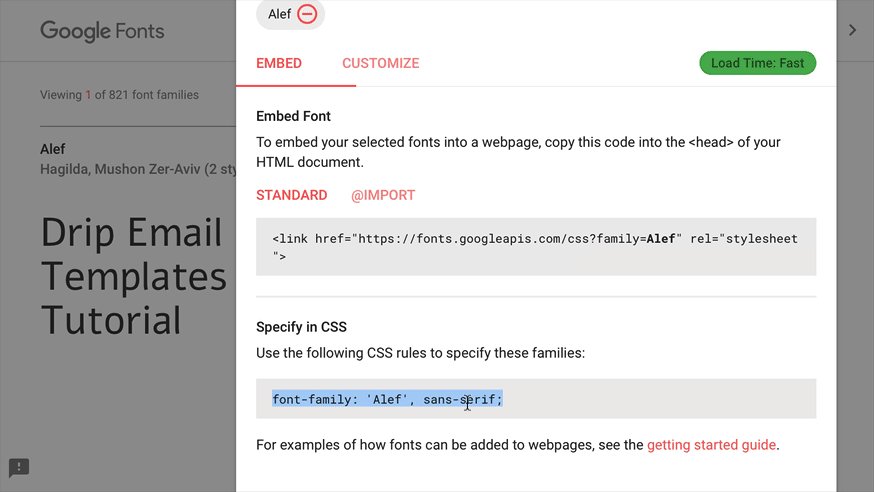
Now that you’ve found your desired font you next need to copy the two font codes that Google provided into a note or text editor. This will help us prepare the code that will be pasted into the Custom CSS section of your Leadpage.

Step 3: Paste the font codes into our example code below
To prepare the code that will be pasted into the custom CSS section of your Leadpage I included a snippet of code that we’ll modify in this step to ensure that your brand’s Google Web Font displays on your Leadpage.
To make it work, in your note or text editor, copy and paste the code below into a new note or text editor (or below the previous codes you copied in step 2):
We now need to replace the references to the Google Web Font Alef in the provided snippet (unless your brand’s Google Web Font is Alef) with your Google Web Font’s codes. To do this, highlight the first line of code in the example snippet and delete or paste over it with the first code that you copied into your note or text editor in step 2. For example, if your brand’s font is Zilla Slab you’d replace the first line of code in the example snippet with the code:
The last modification that we have to make to the example snippet is to replace every reference to the font-family: ‘Alef’, sans-serif; with your font’s family name. For example, if your brand’s Google Web Font is Zilla Slab you would replace every reference to the font-family: ‘Alef’, sans-serif; in the provided example snippet with the code below:
Step 4: Paste your newly modified example code snippet into the custom CSS section of your Leadpage
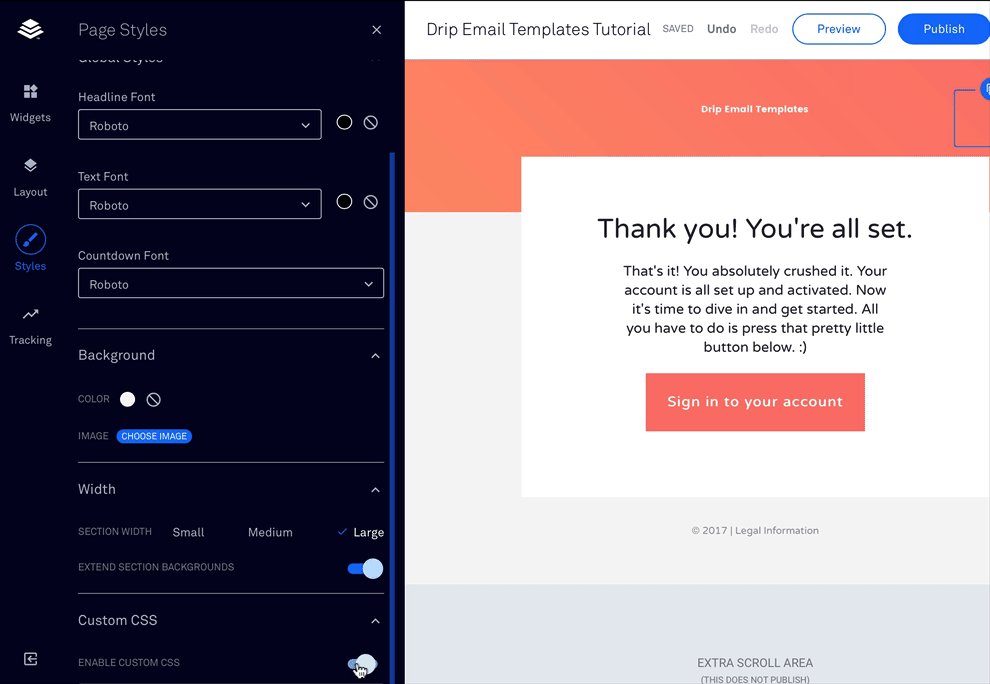
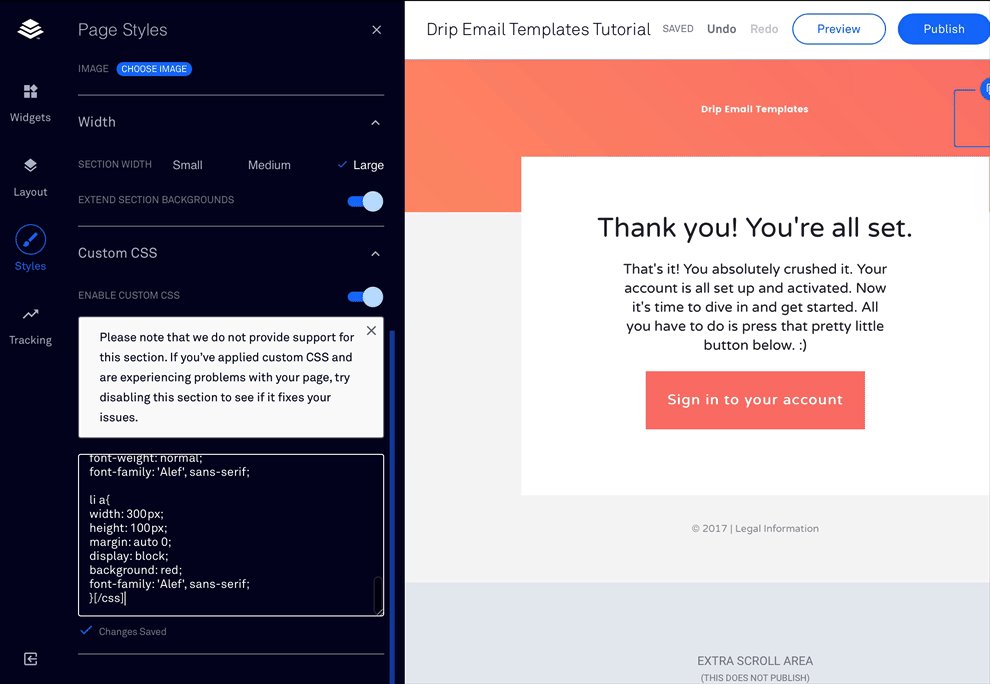
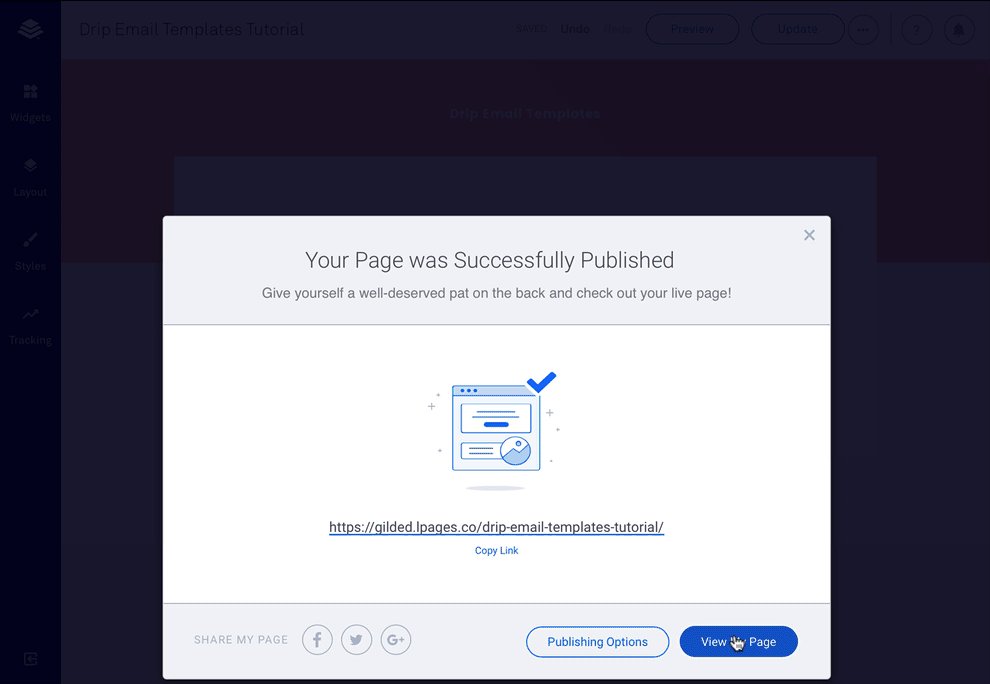
Your custom CSS is now prepared! The last step of this tutorial is to paste your newly modified example snippet code (your custom CSS) into the custom CSS section of your Leadpage. To do this, in the Leadpages drag and drop builder click on ‘Styles’ in the left menu, followed by the button to enable custom css. Now, paste your modified example snippet code into the custom CSS box and update and publish your Leadpage.

Step 5: Add New Text Widgets to Your Drag and Drag Leadpage
If you’re using an existing drag and drop Leadpages template that has pre-populated text, you’ll want to replace the the pre-populated text with a new text widget.
Unfortunately when you published your Leadpage at the end of step 4, the existing text on the Leadpage didn’t update to your brand’s Google Web Font. To fix this you simply have to drag a new text widget onto the page and republish the page for your new Google Web Font to display.

Your Leadpage is Now Using Your Brand’s Google Web Font!
Congrats! You should now be the proud owner of a Leadpage that includes your brand’s Google Web Font.
As a bonus, you can now even use the Leadpages drag and drop text editor to adjust your font sizes, stylize your text such as by bolding or underlining as well as other modifications without any further custom code! That’s a big win in our opinion!
Important Note: If you experience any trouble or need one-on-one help we’re always available
Run into any issues? Leave a comment below and we’ll do our best to get back to you right away!
Or, if you need to make even more custom edits to your Leadpages, the Drip Email Templates team can help! We not only build custom Drip Email Templates to match your branding but also design custom Leadpages so that your brand identity is synced across all mediums.